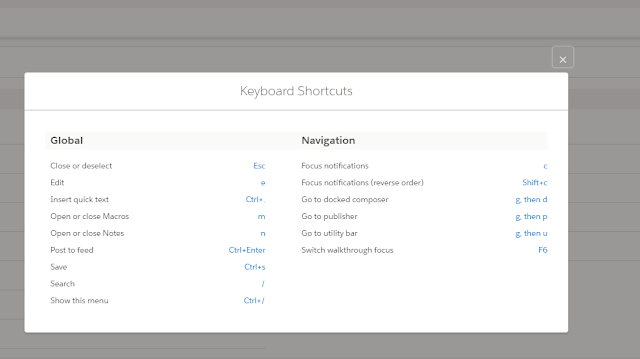
Keyboard Shortcuts for Lightning Experience

Here is a story about how my daughter taught me shortcuts in lightning: My daughter is Six, She was doing her drawing on my laptop, drag 'n drop, coloring all that jazz. I was with a bluetooth keyboard and she didnt know that. I was simply clicking 'Esc' for everything she was dragging. I have my fun doing that, after some time I give her big devil laugh, then she realised that I was doing something with my keyboard. Few days later, I was editing a record in lightning and suddenly the 'Edit modal dialog' disappeared, I didnt know what happened, and tried to do it again, it went off again then I heard a little devil laugh from behind, when I looked at her she was clicking the 'Esc' key on the bluetooth keyboard. Then I went to get her, of course she is smart and she kept her distance, screamed, ran, locked me inside my room. Then I realised, service console has these shortcuts, did they make it available for lightning now? Then I found this article..
